
Jak na snadno čitelné články na blogu
Lidé budou svůj čas věnovat vždy hlavně textům, které si mohou přečíst rychle a snadno. Pokud se to podaří, návštěvníci stránek budou spokojení a na webu provedou více akcí – například se registrují nebo udělají objednávku. Pojďme se proto podívat na to, co by blogové články měly správně mít a jak by měly vypadat, aby se dobře četly.
Typografická doporučení pro blog
Čitelnost a srozumitelnost obsahu výrazně ovlivňuje délka jednotlivých řádků, velikost prázdných okrajů okolo článku a další parametry.
Šířka textu
Příliš dlouhé řádky se na monitoru špatně sledují a čtenář se snadno začne ztrácet. Jeden řádek by proto měl mít ideálně kolem 60-70 znaků a vůbec nevadí, že jsou po stranách širší okraje. Stále ještě dostačující je do 100 znaků na jeden řádek.
Pro chytré telefony je optimální přibližně 35 znaků, s čím si ale nemusíte dělat starosti, pokud jsou vaše webové stránky responzivní (přizpůsobí obsah podle šířky displeje).

Velikost a druh fontu
Příliš malé písmo na obrazovkách zanikne, pro text odstavců proto zvolte velikost mezi 12 až 18 pixely a lehce čitelný bezpatkový font. V rámci blogu a ostatně ani webových stránek obecně nekombinujte více než dva různé fonty, které se k sobě musí nějakým způsobem hodit.
Řádkování a zarovnání písma
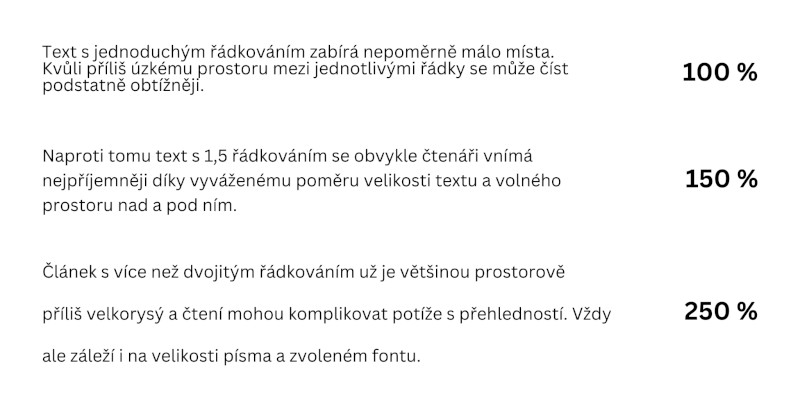
Výška řádku by neměla být ani nízká, ani přehnaně vysoká. Jednoduché (100 %) nebo dvojité (200 %) řádkování se může hůře číst, protože zabírá buď příliš málo místa, nebo jím naopak plýtvá. Většinou je nejlepší nastavit 150% řádkování.

Text zarovnáváme doleva. Za každý odstavec se také hodí přidat mezeru.
Pozadí a kontrast
Klasickou variantou je černý text na bílém či jednobarevném světlém pozadí. V posledních letech často vidíme i bílý font na černém podkladu. Pokud chcete být odvážnější a použít jiné barvy, nezapomeňte na dostatečný kontrast.
Podle Světové zdravotnické organizace má 2,2 miliardy lidí na světě zrakovou vadu a například šedý text pro ně může být obtížné číst a způsobovat únavu očí i bolesti hlavy. Google dokonce za příliš nízký kontrast písma a pozadí může webové stránky penalizovat, pokud má jeho Googlebot sám s přečtením textu potíže.
Prvky a layout článku
Další věcí, která ovlivňuje, zda si návštěvník text přečte, je jeho přehlednost a snadná orientace v něm. Jaké součásti by měl článek mít?
Nadpis
Bez poutavého nadpisu se dobrý článek neobejde. Na jaké nadpisy lidé nejvíce klikají? Nejčastěji zaujmou ty, které obsahují čísla (zejména lichá), jsou krátké – mají do 9 slov, jsou srozumitelné a ideálně v sobě mají emocionální náboj. Je dobré do něj také dát relevantní klíčová slova.
Úvodní fotka
Fotografie nebo grafika, která má ilustrační charakter. Může být vidět v samotném článku, ale hlavně se bude zobrazovat v jejich výpisu na blogu.
Perex
Úvod článku shrnuje, co se v něm čtenáři dozvědí, a má navnadit k jeho přečtení. Z této anotace se také často vychází i při tvorbě meta description pro vyhledávače.

Medailonek autora
Pokud na váš blog přispívá více lidí, přidejte ke každému článku jméno a ideálně i fotku autora, celý text to polidští. Pod článek můžete vložit i profil čili velmi krátké představení dané osoby.

Datum zveřejnění
Data jsou dvousečná zbraň, protože rychle dávají najevo, že je článek velice aktuální, ale také jeho případnou zastaralost. Jestliže publikujete články, u nichž je čas vydání důležitý, vyplatí se je po uplynutí určité doby aktualizovat a toto datum uvést.
Zařazení do kategorie a štítky
Díky těmto prvkům si čtenář snadno zobrazí podobné články.
Doba čtení
Tento v poslední době populární údaj má čtenáři napovědět, jak dlouho trvá si text přečíst. Vyplatí se ho uvádět? Zkuste si otestovat, zda má jeho přítomnost vliv na otevíratelnost a konverze článku přímo na svém blogu.

Audio verze článku
Další prvek, který v poslední době nabyl oblíbenosti zejména díky čím dál tím dostupnějším nástrojům z řad umělé inteligence. Umí text přečíst poměrně přesvědčivými hlasy a ze čtenářů se tím pádem mohou stát i posluchači, což nabízí výhody pro publikum i pro autora článku (vyšší pravděpodobnost přečtení).
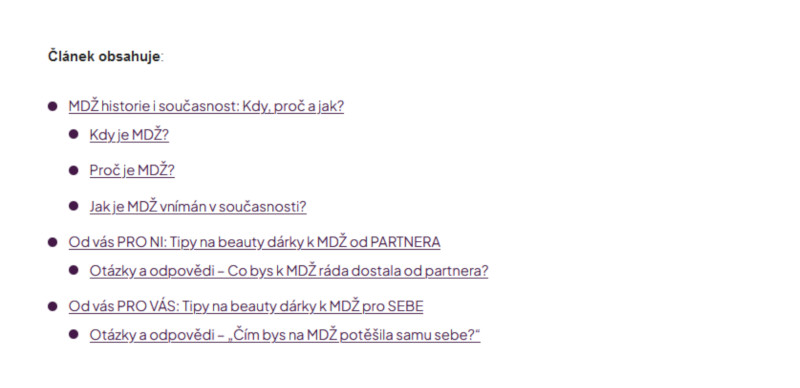
Navigace
Prolinkovaný obsah prospěje SEO a zároveň slouží pro rychlejší orientaci čtenáře.

Tělo článku
Souvislý text rozčleněný do odstavců (nová myšlenka = nový odstavec) a rozdělený podnadpisy v úrovních (H2, H3…) je vhodné proložit dalšími fotografiemi, vizuálními (grafy, infografiky) a audiovizuálními (video, popř. gif) prvky.
Co se týká dobré čitelnosti, nepřehánějte to s květnatými souvětími. Mnohem srozumitelnější jsou krátké a výstižné věty bez cizích slov.
Používejte také odrážkové a číselné seznamy, citace (se správnými českými uvozovkami „“) a tučným textem zvýrazněné pasáže nebo nejdůležitější informace. Na místě jsou také relevantní odkazy. Zvláště u těch externích nezapomeňte nastavit zobrazování v nové záložce či v novém okně.
Závěr
Krátké shrnutí toho nejdůležitějšího z článku a jeho hlavní myšlenky. Často se na něj zapomíná, přesto má své místo.
Produktové dlaždice
Je-li váš blog součástí prodejních stránek, nezapomeňte na dlaždicové prvky s vaší nabídkou, které budou přímo prolinkované na vaše produkty, případně služby. Do článku je snadno dostanete pomocí aplikací jako je právě Product Widgets.

Tlačítko alias CTA
Každý článek by měl obsahovat ideálně jednu výzvu k akci, která říká čtenáři, co má udělat jako další krok. Proměňte návštěvníky vašeho blogu na vaše zákazníky, ale citlivě. Nedělejte to na sílu a rozhodně článek tlačítky nepřehlcujte.
Další články
Na blozích je pod články často k vidění tlačítka na předchozí a další článek. Jaký to je, je zkrátka loterie, protože nejsou zobrazeny žádné další informace. Mnohem lepší řešení je nabídnout přehled článků, v němž je vidět jejich název a ideálně také perex a úvodní fotografie.

Možnosti pro sdílení
Nezapomeňte na tlačítka, díky kterým budou čtenáři moci vaše články sdílet na svých sociálních sítích.
Další doporučení
Ochrana proti kopírování?
Ve snaze zabránit kopírování obsahu konkurencí některé webové stránky, včetně online obchodů, využívají různé obranné mechanismy. Například pak není možné označit text, ani rozkliknout kontextové menu pravým tlačítkem myši. Tyto techniky jsou však jednoduše obejitelné a ve výsledku komplikují život normálním čtenářům, kteří si mohou text chtít označit z legitimních důvodů. Je důležité umožnit uživatelům pohodlnou a bezproblémovou interakci s textem.
RSS a Atom
Tyto formáty se stále používají, protože umožňují lidem sledovat aktualizace z webů a blogů, aniž by je museli neustále navštěvovat. Jejich popularita v posledních letech klesla zejména kvůli sociálním sítím a e-mailovým zpravodajům. Pokud ale chcete svému publiku dát maximální kontrolu nad tím, jak sleduje váš obsah, RSS a Atom může být stále dobrou volbou.
Závěrem
Možná to znáte z vlastní zkušenosti. Otevřeli jste si se zájmem nějaký článek, ale zjistili jste, že je to dlouhý blok nenaformátovaného fádního textu jako vystřižený z korporátního blogu? A zase jste ho zavřeli, protože něco takového se vám opravdu číst nechtělo? Určitě si nepřejete, aby lidé s podobným dojmem odcházeli právě z vašich stránek. Budete-li se řídit našimi tipy, máte velkou šanci na to, že se návštěvníci vašeho blogu s chutí pustí do čtení a třeba se stanou i vašimi klienty.
Zdroje
https://www.nextvision.cz/blog/jak-sirka-okraju-a-delka-radku-obsahu-ovlivnuji-citelnost-webu/
https://www.shopea.cz/blog/8-pravidel-webove-typografie/
https://www.ilincev.com/jak-vytvorit-nadpis-ktery-nuti-cist-dal
https://www.ilincev.com/jak-ma-vypadat-poradny-blogovy-clanek-vc-sablony
https://www.orbitmedia.com/blog/how-to-design-a-blog/
https://www.designui.cz/lekce/na-typografii-v-ui-nezalezi-nebo-ano
 Zuzana Zicháčková
| Doba čtení: 15 min
|
Zuzana Zicháčková
| Doba čtení: 15 min
|