
Jak na to: Vložení widgetu na stránky na Shoptetu
Využít lze dva způsoby - rychlý a jednoduchý přes náhled článku přímo v naší aplikaci, a nebo trochu pomalejší ale flexibilnější pomocí ručního zkopírování vkládacího kódu.
1. možnost - Skrze náhled článku v naší aplikaci
Mrkněte na video zde a nebo postupujte dle následujícího návodu.
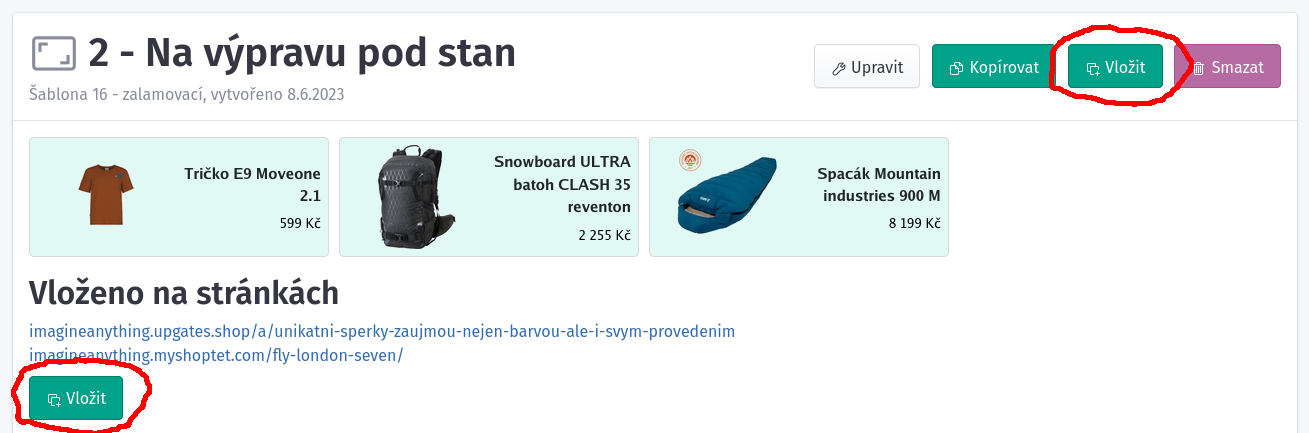
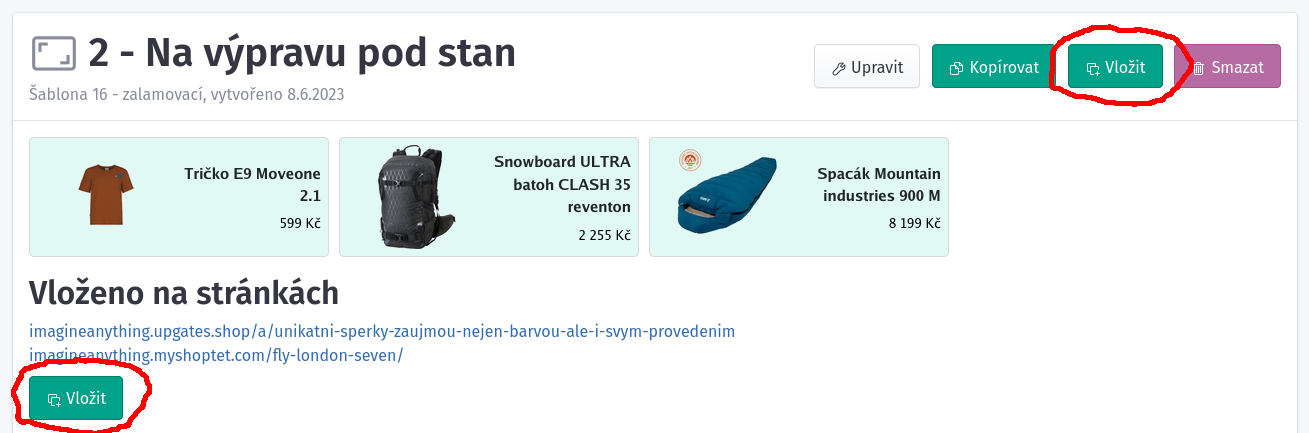
Přejděte na detail widgetu a klikněte na jedno z tlačítek Vložit:

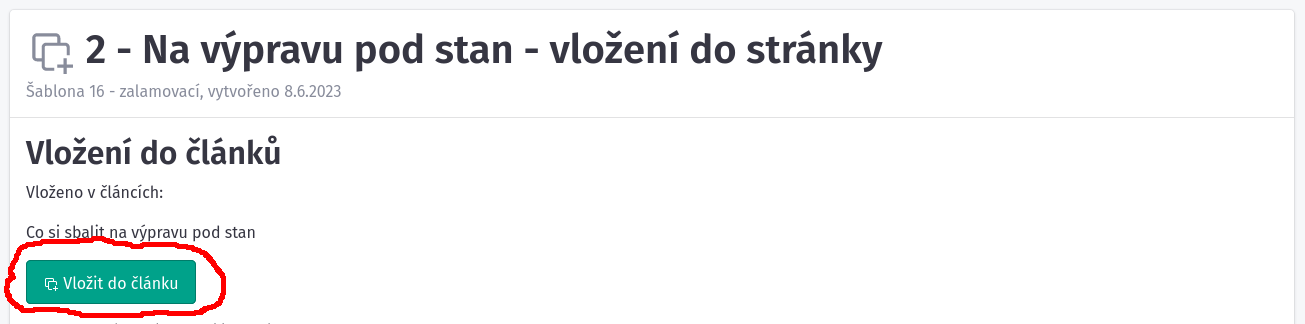
Na následující stránce klikněte na tlačítko Vložit do článku:

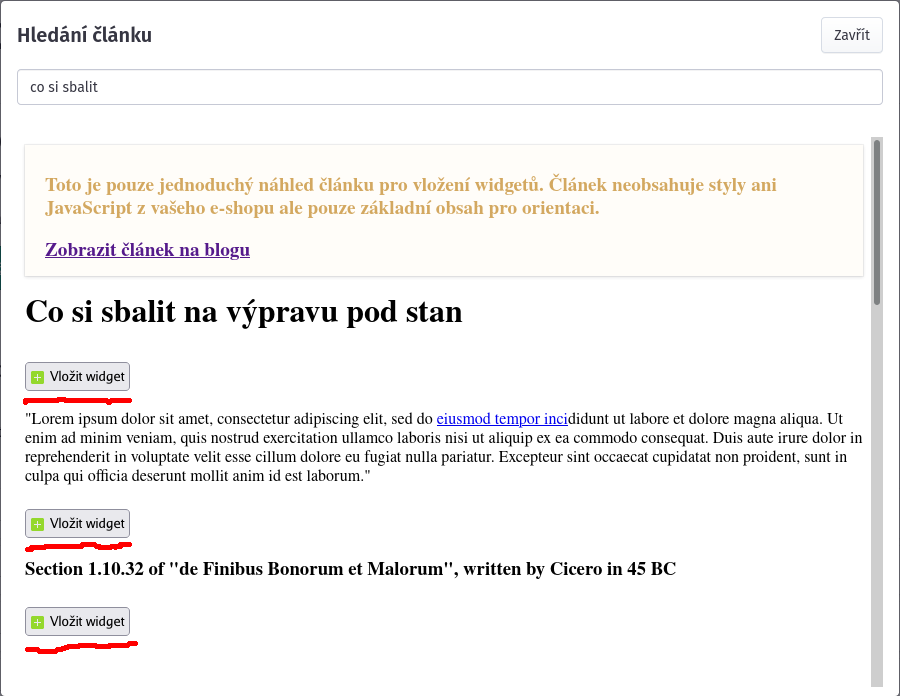
Ve vyskakovacím okně vyhledejte článek dle názvu a klikněte na něj. V otevřeném náhledu bude vidět pouze hrubý text a základní elemety jako obrázky. Neaplikují se zde styly ani JavaScript z vašeho e-shopu. Nebude tedy vypadat totožně se skutečným článkem na blogu ale to nám nyní pro orientaci nevadí.
Vyberte si místo, kam chcete widget vložit, a klikněte na tlačítko Vložit widget. Pokud chcete widget odstanit, stačí u něj kliknout na Odstranit widget:

2. možnost - Ručně pomocí kódu
Pokud vám vložení skrze náhled nestačí nebo nevyhovuje, můžete widget vložit do článku i ručně zkopírováním vkládacího kódu.
Přejděte na detail widgetu a klikněte na jedno z tlačítek Vložit:

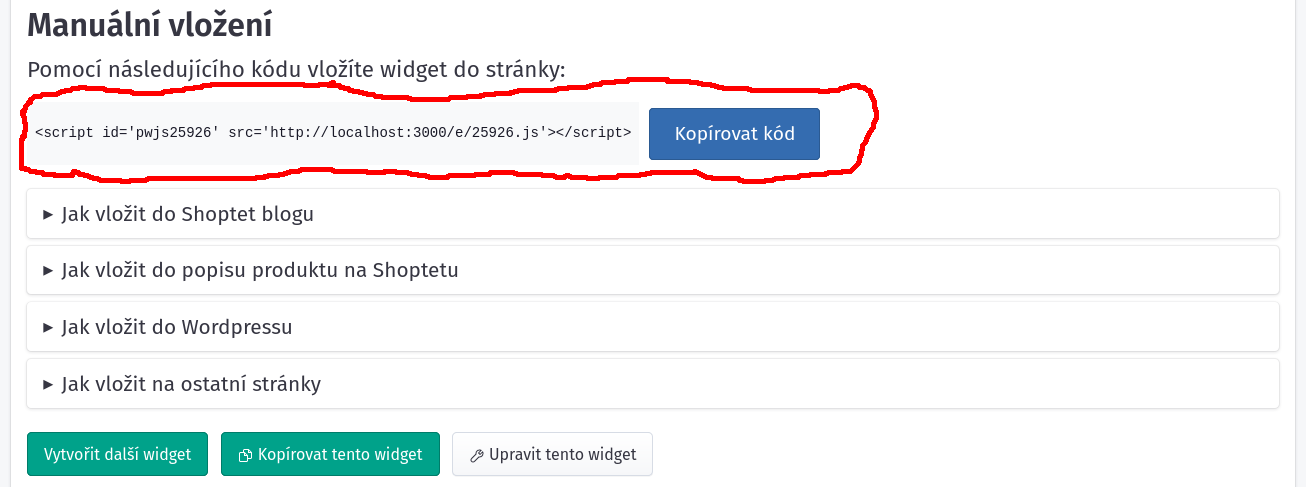
Pomocí tlačítka nebo ručně zkopírujte vkládací kód:

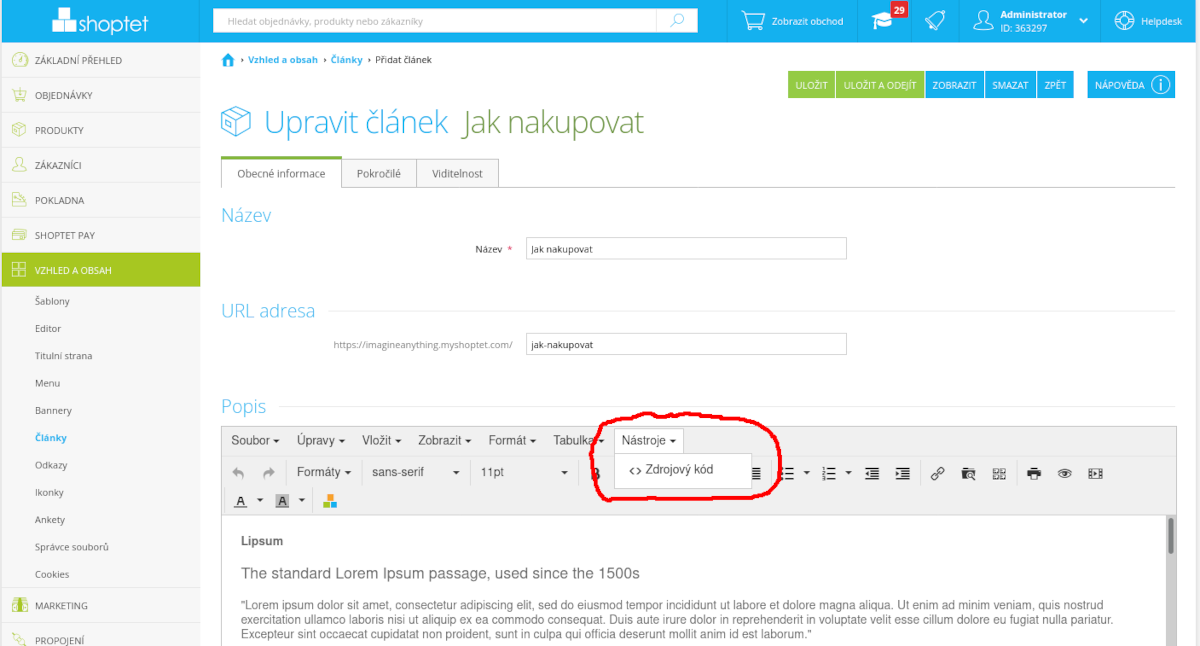
V administraci Shoptetu otevřete článek pro úpravu a v liště editoru klikněte na Nástroje a Zdrojový kód:

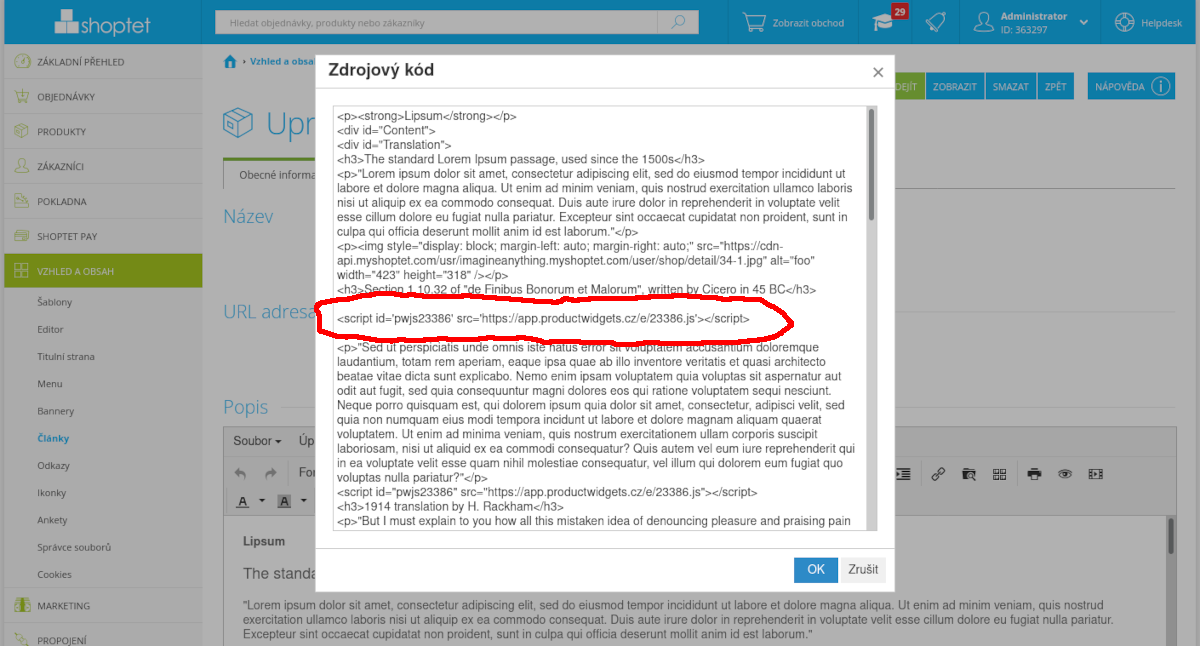
Dle okolního textu najděte místo, kde chcete widget mít, a vložte na něj kód:

Klikněte na OK a článek uložte. Zkontrolujte widget návštěvou článku mimo editor.
Pozor, v náhledu článku přímo v Shoptet editoru se vám widget nemusí zobrazit, i když je vložený v pořádku. Zkontrolujte ho otevřením článku přímo na blogu.
Jak vložit do popisu produktu na Shoptetu
Až do zkopírování vkládacího kódu postupujte stejně jako při ručním vložení widgetu do článku viz. výše.
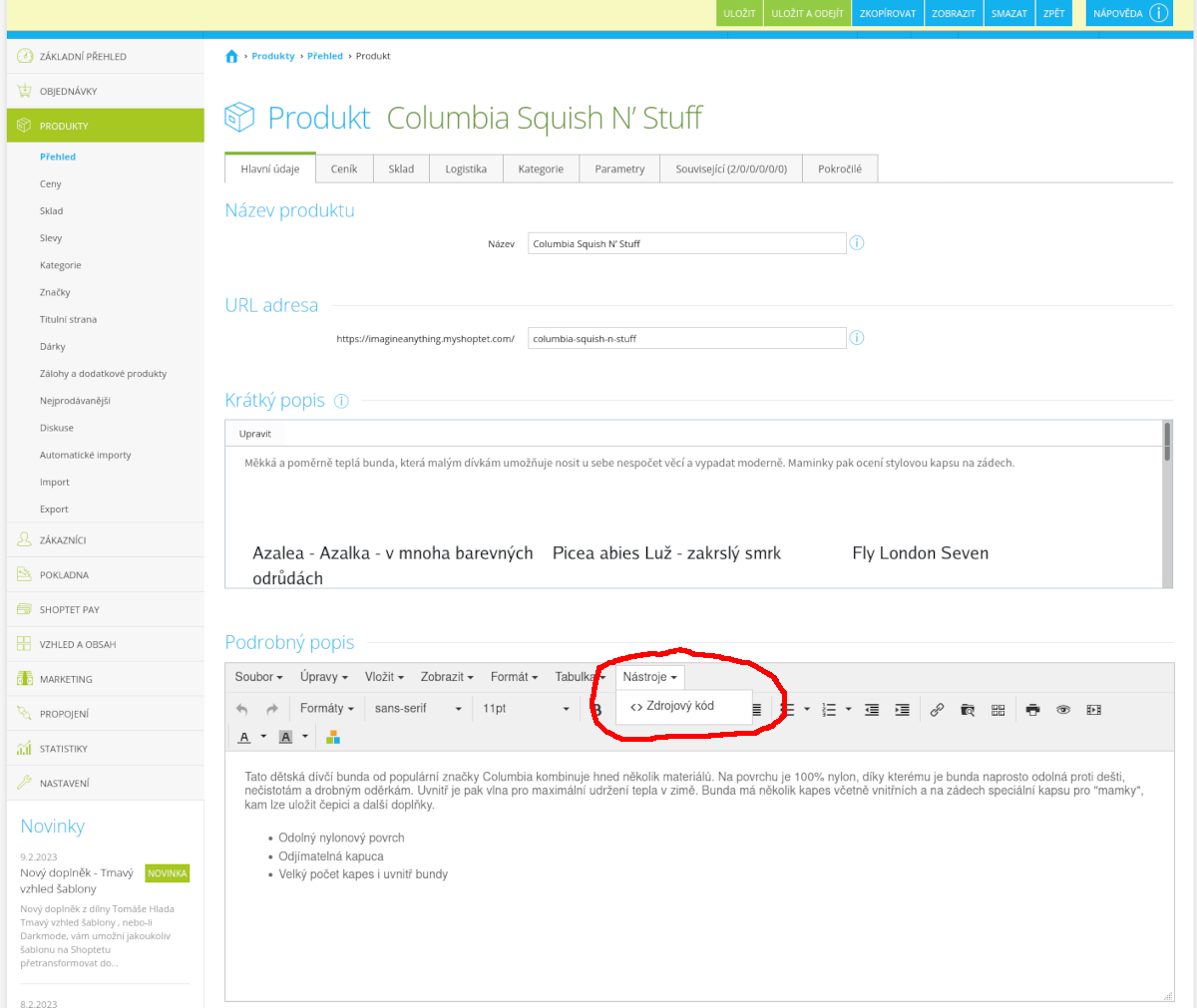
Poté v Shoptet administraci otevřete produkt pro úpravu a u Podrobného popisu v liště editoru klikněte na Nástroje a Zdrojový kód:

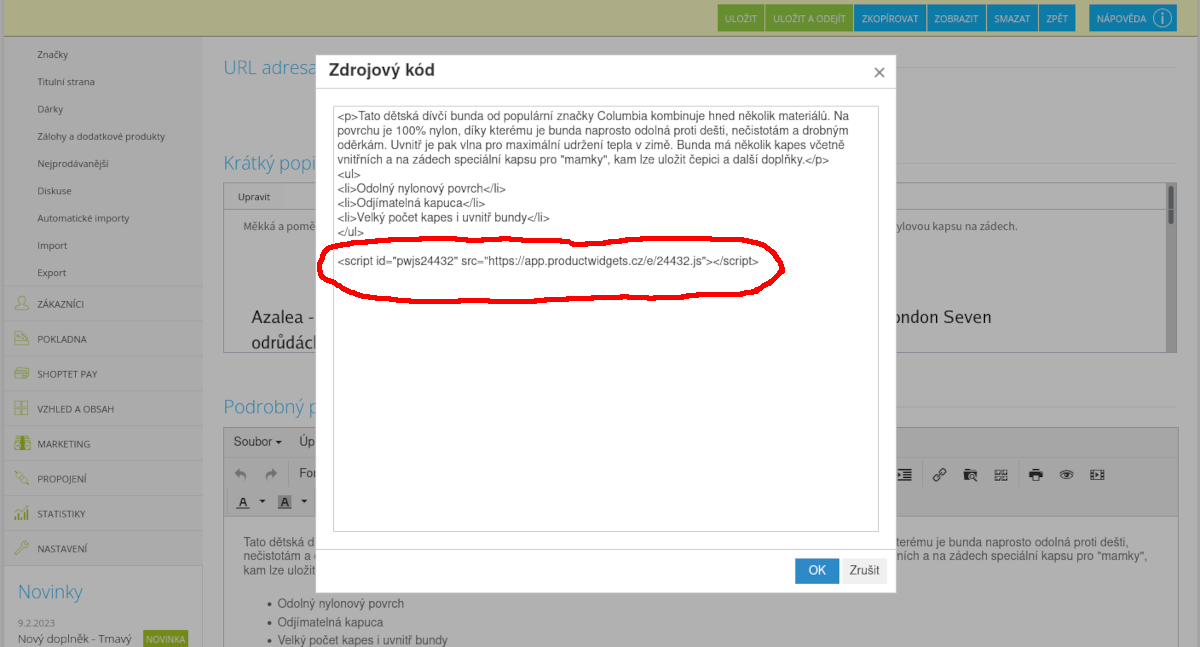
2) Dle okolního textu najděte místo, do kterého chcete widget vložit a zkopírujte na něj kód:

3) Klikněte na OK a produkt uložte. Zkontrolujte widget návštěvou produktu na veřejné stránce e-shopu
Pozor, v náhledu produktu přímo v Shoptet editoru se vám widget nemusí zobrazit, i když je vložený v pořádku. Zkontrolujte ho otevřením produktu na e-shopu.
Pokud vám vložení nefunguje nebo potřebujete pomoci, neváhejte se na nás obrátit na info@productwidgets.cz